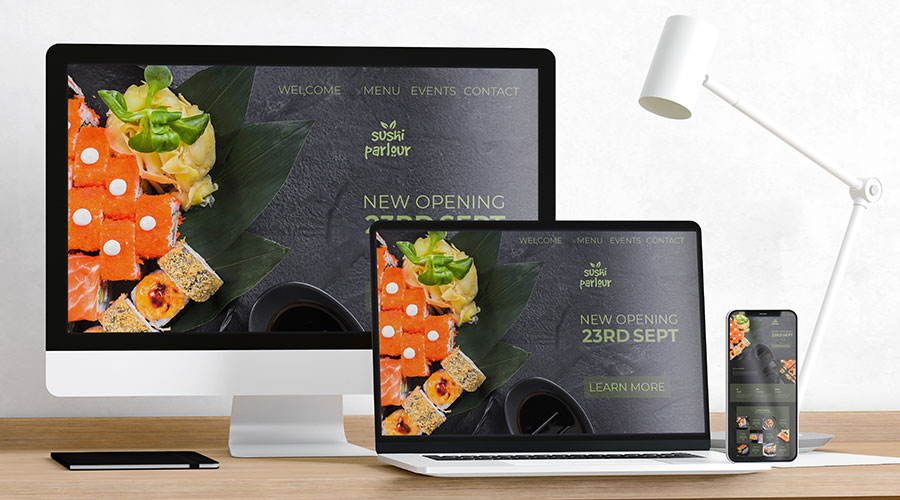
Responsives Design
Unsere Serviceleistungen

Immer und auf jedem Gerät optimale Darstellung

Responsive Webdesign – Immer und auf jedem Gerät optimale Darstellung
In der heutigen digitalen Ära ist es unerlässlich, dass Webseiten auf verschiedenen Geräten und Bildschirmgrößen perfekt dargestellt werden. Hier kommt das Konzept des Responsive Webdesigns ins Spiel. Der Begriff „Responsive Webdesign“ bezieht sich auf die Gestaltung und Entwicklung von Webseiten, die sich automatisch an die Bildschirmgröße und Auflösung des jeweiligen Geräts anpassen. Dies sorgt dafür, dass die Benutzererfahrung sowohl auf dem Desktop-Computer als auch auf Tablets und Smartphones stets optimal ist.
Responsive Webdesign nutzt flexible Layouts, Bilder und CSS-Media-Queries, um den Inhalt flüssig und dynamisch an verschiedene Bildschirmgrößen anzupassen. Anstatt für jedes Gerät eine separate Version der Website zu erstellen, wird lediglich ein einzelner HTML-Code verwendet, der sich durch CSS und JavaScript je nach Anzeigegerät verändert. Das bedeutet weniger Wartungsaufwand und eine konsistente Nutzererfahrung, unabhängig davon, ob jemand die Website auf einem großen Monitor oder einem kleinen Smartphone-Bildschirm ansieht.
Ein weiteres wichtiges Merkmal des Responsive Webdesigns ist die Verbesserung der Zugänglichkeit. Durch optimierte Touch-Anwendungen und lesbare Schriftgrößen wird sichergestellt, dass alle Benutzer, einschließlich Menschen mit Behinderungen, die Webseite problemlos navigieren können. Dies ist nicht nur aus benutzerfreundlicher Sicht wichtig, sondern auch aus wirtschaftlicher Hinsicht, da es die Reichweite und Effektivität der Website erhöht.
Von technischer Seite betrachtet, beinhaltet Responsive Webdesign oft den Einsatz von Frameworks wie Bootstrap oder Foundation, die die Entwicklung von responsiven Layouts erheblich vereinfachen. Entwickler können durch vorgefertigte Module und Komponenten viel Zeit sparen und dennoch qualitativ hochwertige, dynamische Webseiten erstellen.
Die Rolle von Responsive Webdesign im E-Commerce darf ebenfalls nicht unterschätzt werden. Studien zeigen, dass ein Großteil der Online-Einkäufe inzwischen über mobile Geräte abgewickelt wird. Eine nicht responsive Website kann daher potenzielle Kunden abschrecken und zu Umsatzverlusten führen. Eine gut gestaltete, responsive Website trägt dazu bei, die Konversionsrate zu erhöhen und die Kundenzufriedenheit zu steigern.
Letztlich ist Responsive Webdesign nicht nur ein Trend, sondern eine Notwendigkeit im modernen Webentwicklungsprozess. Es stellt sicher, dass die dargestellten Inhalte stets ansprechend und funktional bleiben, egal auf welchem Gerät sie aufgerufen werden. Dies fördert nicht nur eine positive Nutzererfahrung, sondern erhöht auch die Effizienz und Effektivität der Webseite insgesamt.
Optimales Design
Responsive Webdesign ist ein Ansatz im Webdesign, der darauf abzielt, Webseiten auf verschiedenen Geräten und Bildschirmgrößen optimal darzustellen. Dabei passt sich das Layout flexibel an, um eine benutzerfreundliche und ästhetisch ansprechende Erfahrung zu gewährleisten. Dies umfasst die Verwendung von flexiblen Rasterlayouts, anpassbaren Bildern und CSS-Media-Queries. So können Nutzer, egal ob sie ein Smartphone, Tablet oder einen Desktop-Computer verwenden, immer das bestmögliche Ergebnis sehen.
Optimale Nutzererfahrung
Ein Hauptziel des responsiven Webdesigns besteht darin, die Benutzerfreundlichkeit zu steigern. Dadurch wird sichergestellt, dass Nutzer sowohl auf Desktop-Computern als auch auf mobilen Geräten wie Smartphones und Tablets eine konsistente und ansprechende Erfahrung machen. Dies ist besonders wichtig, da die Zahl der mobilen Internetnutzer stetig wächst, und Websites ohne responsive Anpassung erhebliche Nutzungseinbußen verzeichnen können.